
이제 본격적으로 시작을 해보겠습니다. 먼저는 html 코딩을 위한 환경을 준비해야겠죠? 크롬(Chrome) 브라우저와 비주얼 스튜디오 코드(Visual Studio Code)를 설치하겠습니다. 크롬 브라우저는 여러 방면에 장점이 많고 특히 웹 개발에 유용한 많은 툴을 제공해주고 있어 현재 원탑을 달리고 있는 브라우저입니다. 비주얼 스튜디오 코드는 기본적으로 무료이고 구문 강조에 거의 대부분의 주요 프로그래밍 언어를 지원하는 접근성도 좋은 에디터입니다.

크롬 브라우저 설치
Chrome 웹브라우저
더욱 스마트해진 Google로 더 간편하고 안전하고 빠르게.
www.google.com
위의 링크로 들어가 설치를 해줍니다.



특별하게 설정해줄 사항은 없습니다만 혹시나 크롬 브라우저를 메인 브라우저로 쓰시고 싶으신 분들은 이렇게 설정을 해주시면 좋습니다. 저는 참고로 대학생 1학년 때부터 계속 크롬을 이용하고 있는데 아주 잘 쓰고 있습니다 ㅎㅎ
비주얼 스튜디오 코드 설치
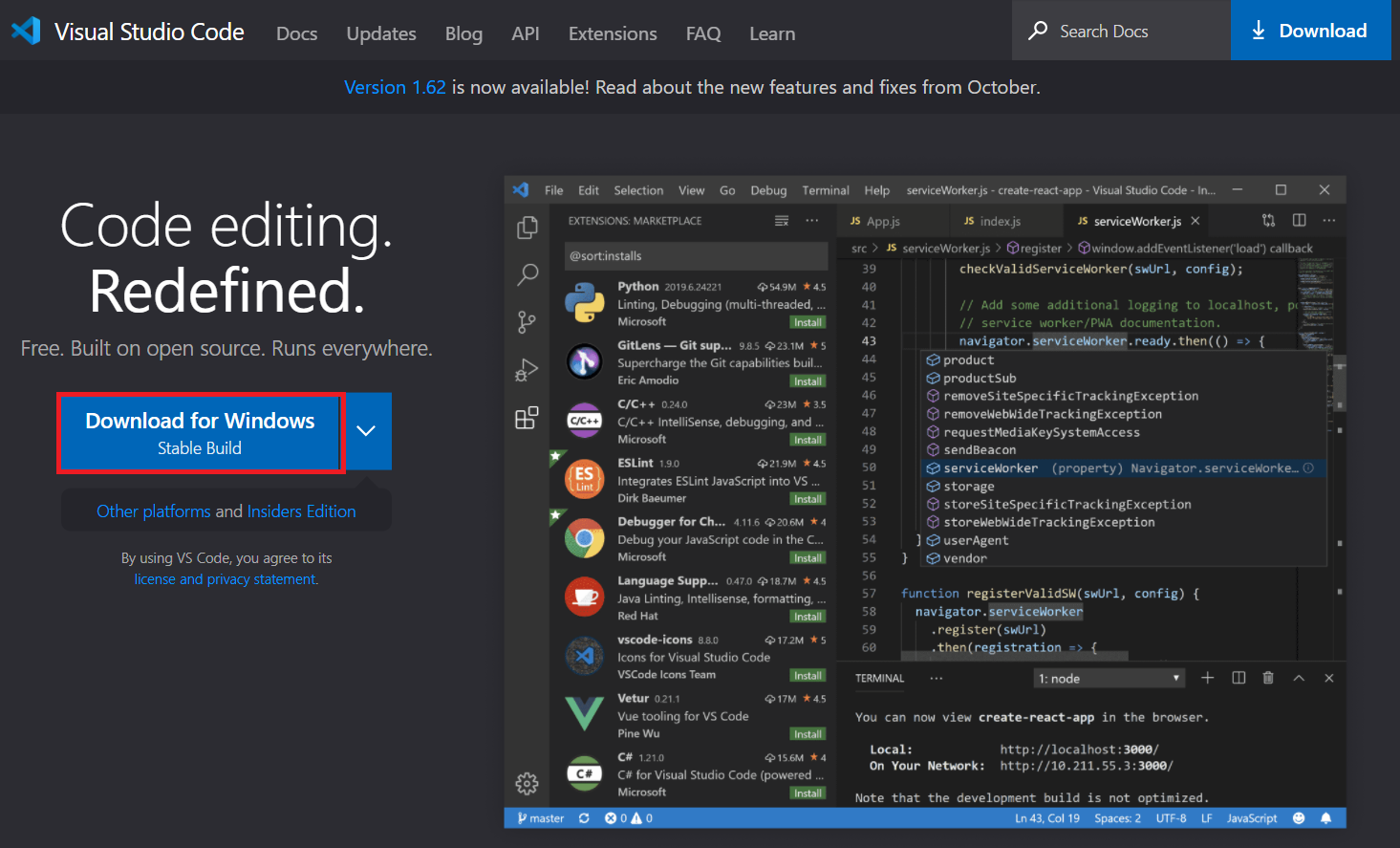
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

들어가서 설치를 하시고 특별하게 바꾸는 거 없이 설치를 완료해줍니다!!
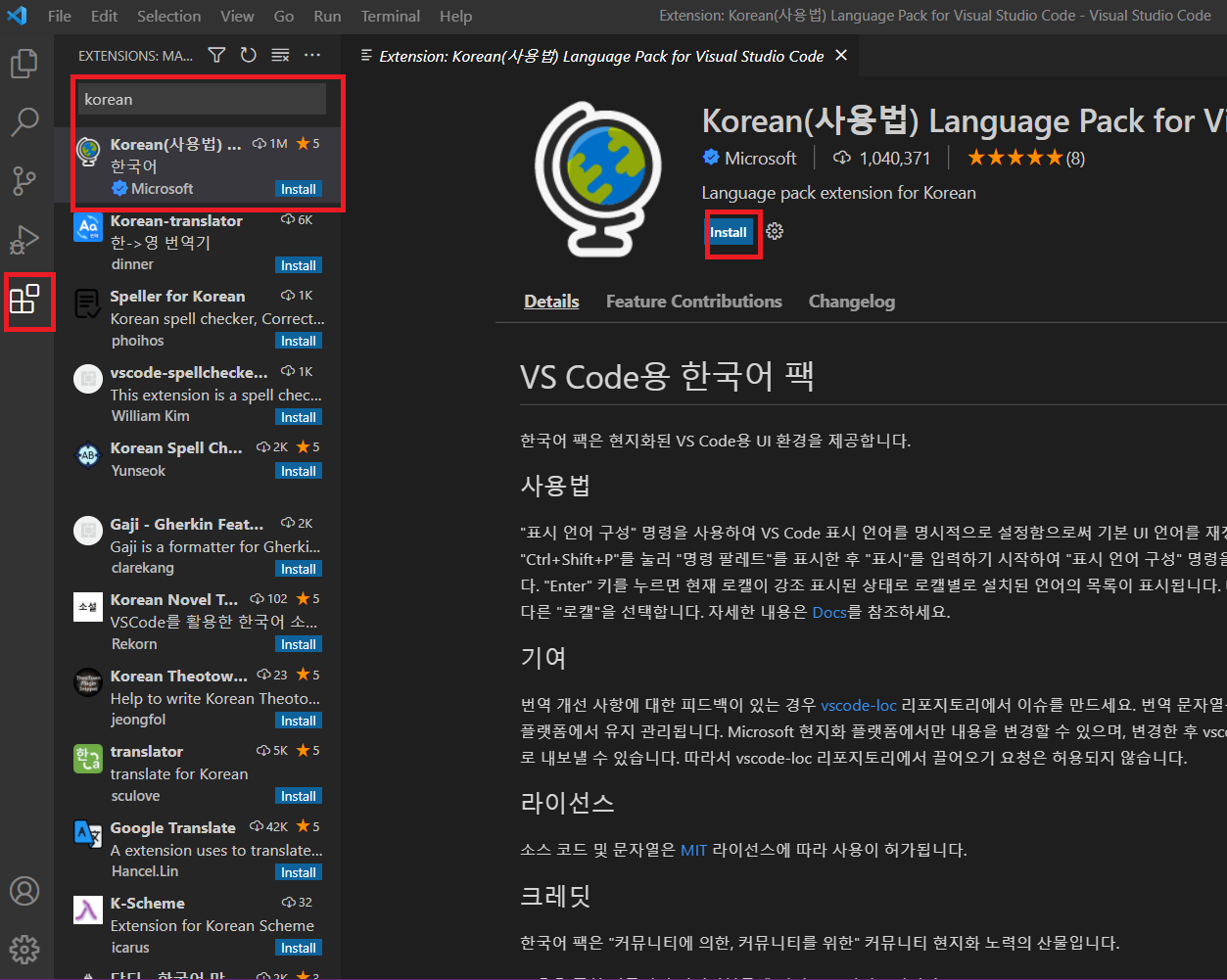
처음에 들어가면 영어로 되어있어서 울렁증이 생기실지도 모르겠습니다. 한국어로 바꿔주겠습니다!

설치해주시고 다시 시작을 해주시면 한국어로 설정이 변경이 되었을 겁니다.
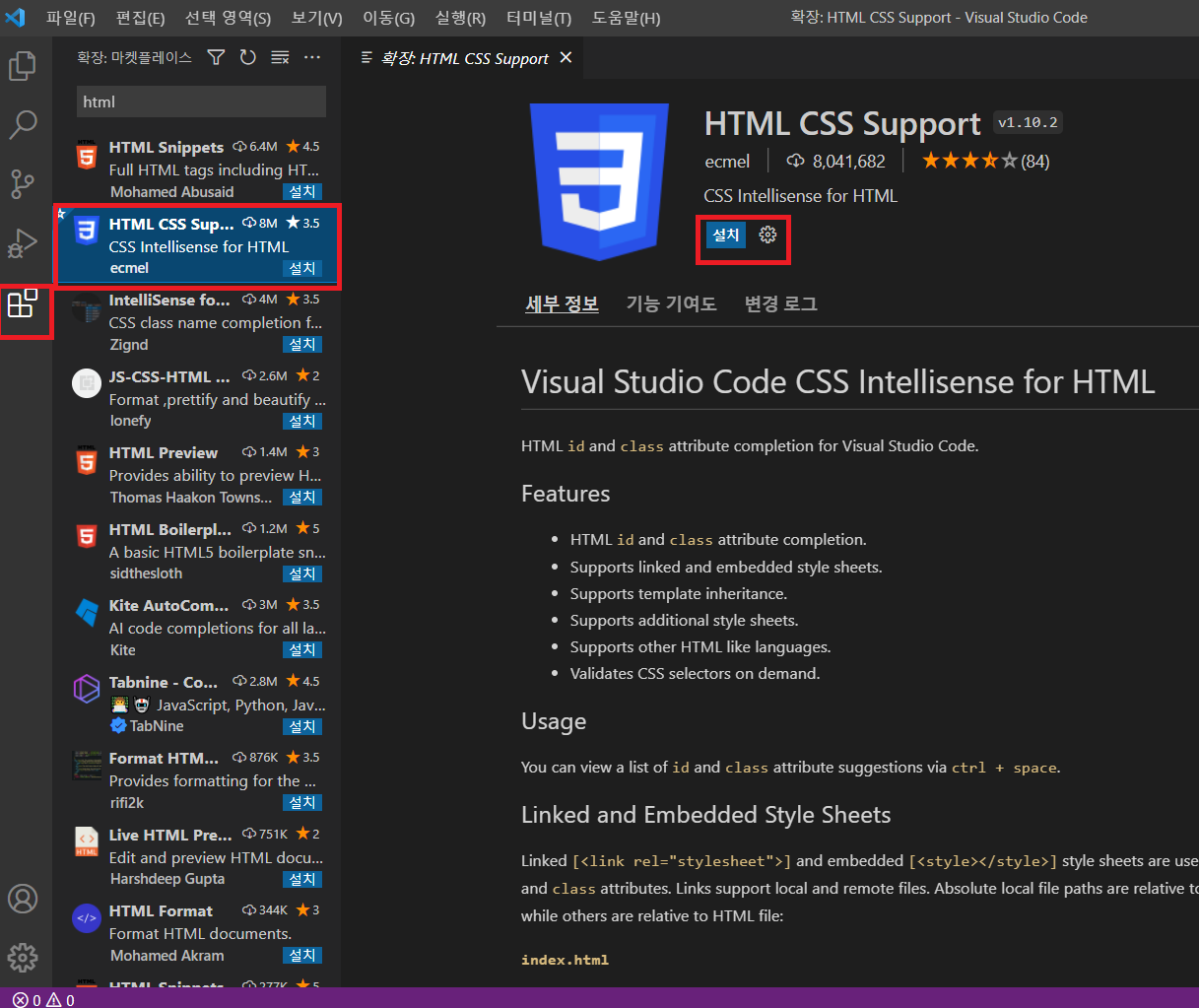
편의성을 위해서 몇 가지 플러그인을 더 다운로드하여 주겠습니다.


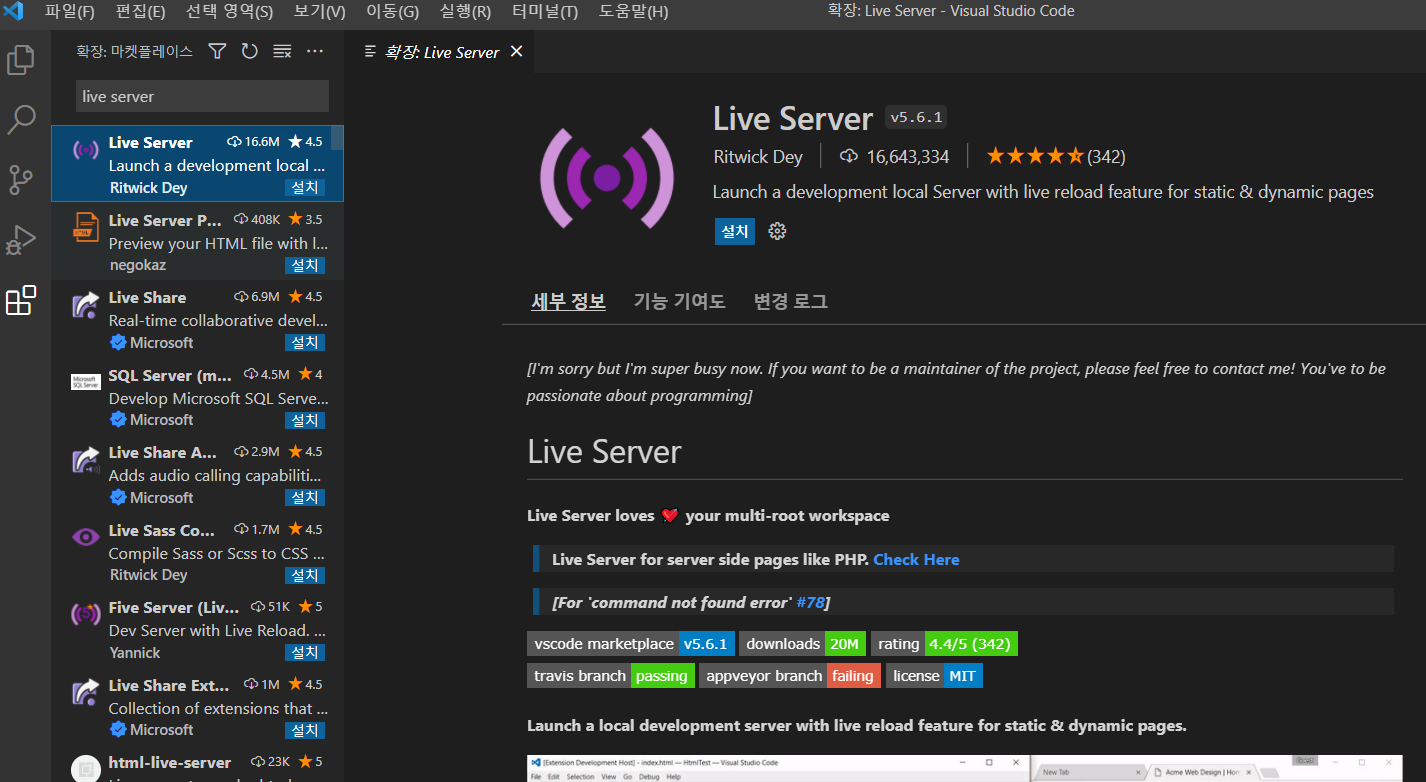
HTML CSS Support, Live Server를 받아주겠습니다.
HTML CSS Support는 문서에 적용된 css를 추천해주는 플러그인이고
Live Server는 html 코드를 변경할 때 웹페이지를 실시간으로 변경해주는 가상 서버 플러그인입니다
꼭 필요한 건 아니지만 사용하면 굉장히 편하다는 것을 느끼실 겁니다 ㅎㅎ
html 코드 테스트

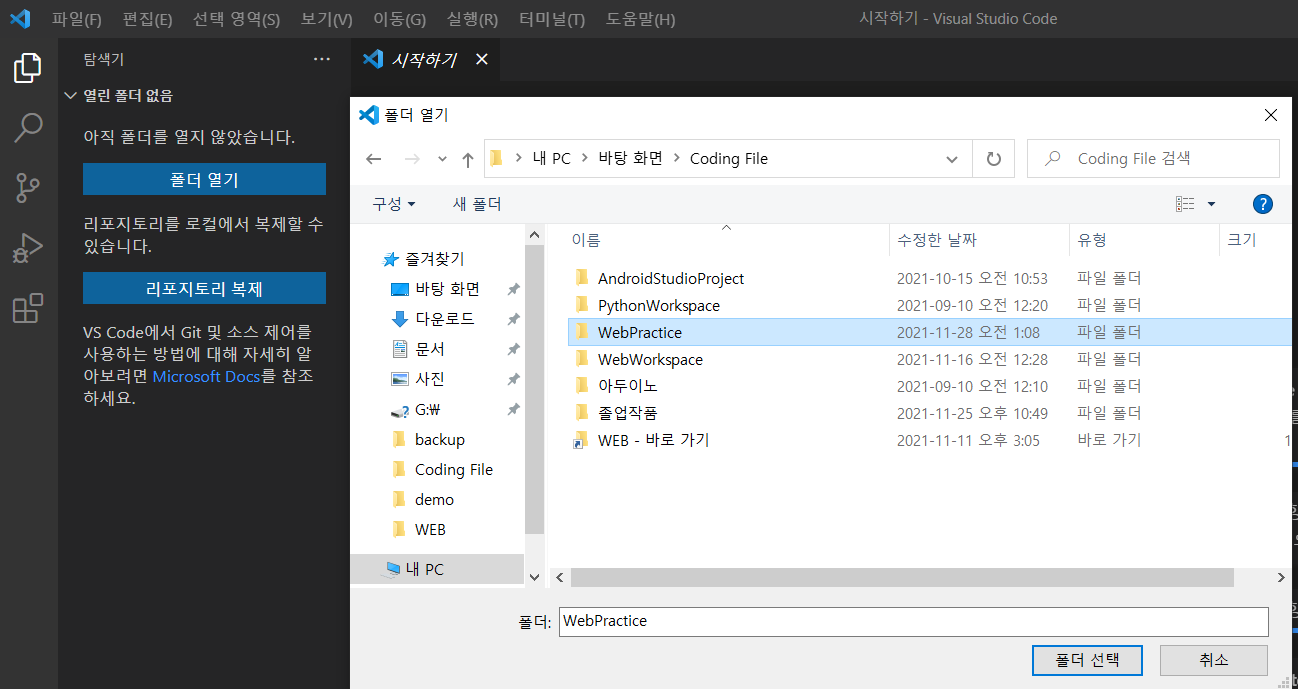
앞으로 연습할 폴더를 하나 만드시고 그 폴더를 비주얼 스튜디오 코드에서 열어주세요!


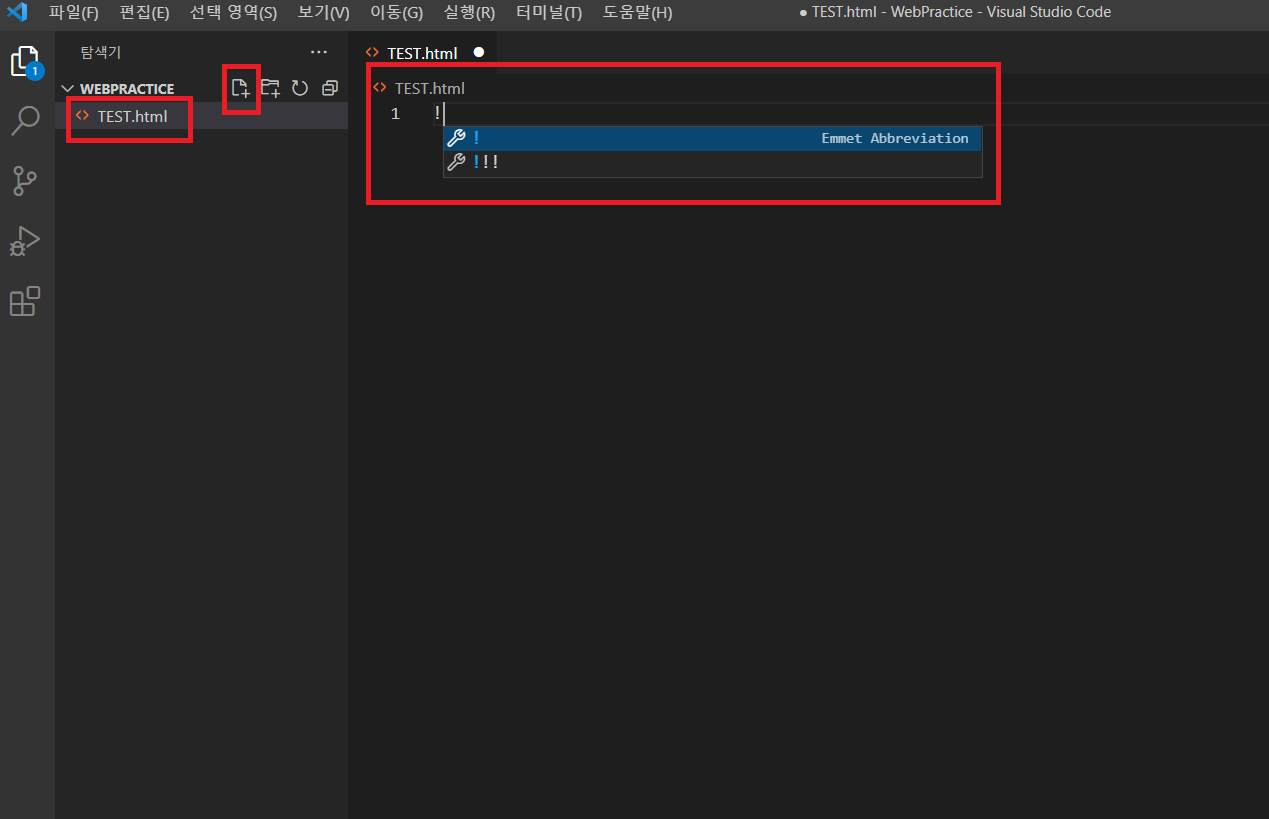
html 파일을 만들어주시고 느낌표를 치신 다음에 엔터를 치시면 이렇게 html 기본 코드가 쫙 나옵니다!
꿀팁 : !(느낌표) + Enter 를 치시면 기본적인 html 코드를 바로 받으실 수 있습니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello World!!!
</body>
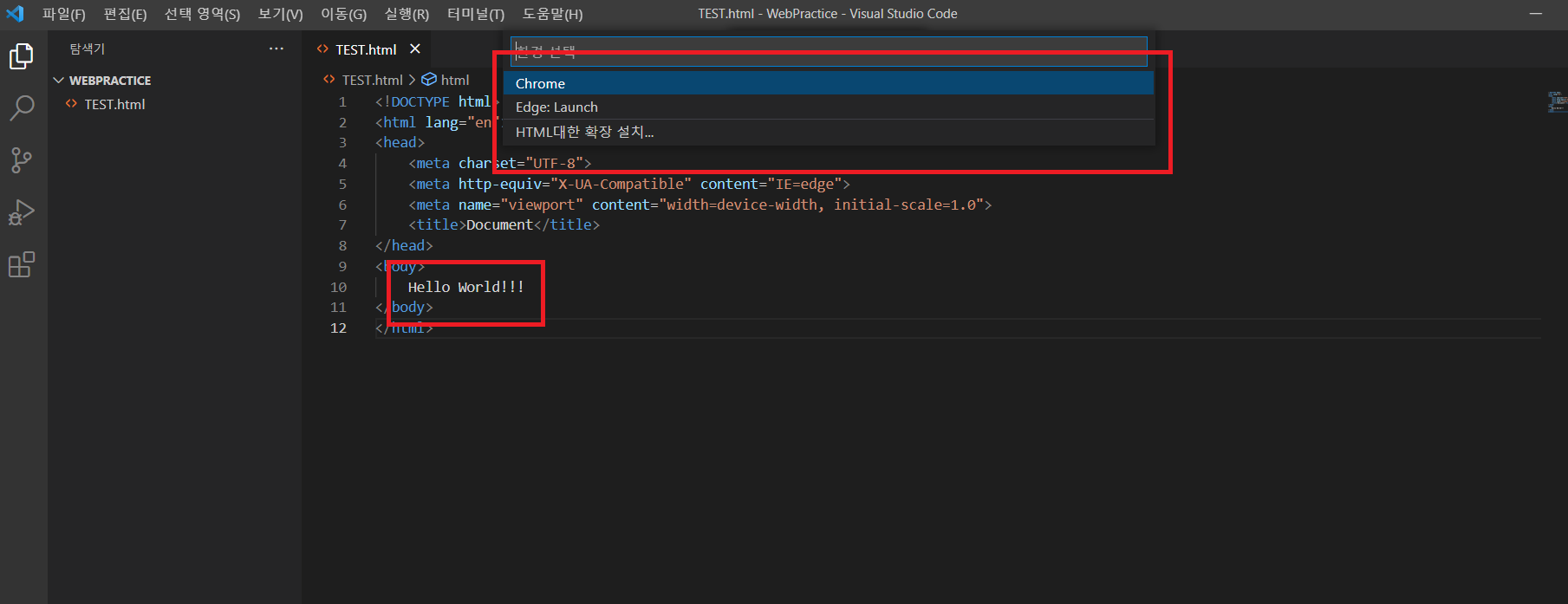
</html>이렇게 치시고 F5번을 누르시고 크롬으로 실행시켜주시면

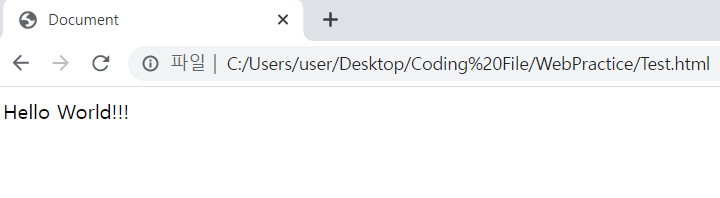
크롬 브라우저로 잘 실행된 모습을 보실 수 있습니다!!
여기까지가 하셨으면 이제 기본적인 html 코드를 작성하실 준비가 끝이 났습니다. 다음 글부터 본격적으로 html 태그에 대해서 공부해보겠습니다~~!!
'HTML, CSS' 카테고리의 다른 글
| [HTML] #6 html 링크와 이미지 (a 태그, 이미지 삽입) (0) | 2021.11.30 |
|---|---|
| [HTML] #5 html 기본 요소 스타일 적용 (스타일, 배경색, 글자색, 글자크기, 문단 정렬) (0) | 2021.11.30 |
| [HTML] #4 자주 쓰는 특수 문자, 엔티티 문자, 예약어, 주석 (공백, 따옴표, 부등호, 큰괄호, AND 기호) (0) | 2021.11.29 |
| [HTML] #3 서식태그 (강조, 진하게, 기울임, 이탤릭체, 삭제, 밑줄, 위 첨자, 아래 첨자) (0) | 2021.11.29 |
| [HTML] #2 html 제목 태그, 단락 태그 (제목, 수평 줄, 줄 바꿈, 단락, 띄어쓰기) (0) | 2021.11.29 |