
html 리스트 사용 방법을 정리해보겠습니다.
리스트 태그
1. 순서가 없는 리스트(unordered list) - ul 태그
사용방법
<!-- 순서 없는 리스트 -->
<ul>
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
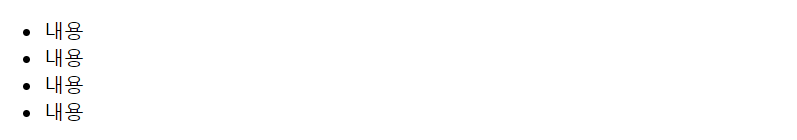
</ul>출력 모습

1-1. 리스트 스타일 변경, 모양 변경
<li style="list-style-type: 선택">
- disc : 검은색 작은 원 모양 (기본 설정)
- circle : 흰색 작은 원 모양
- square : 사각형 모양
사용방법
<!-- 순서 없는 리스트, 모양 변경 -->
<ul>
<li style="list-style-type:disc">내용</li>
<li style="list-style-type:circle">내용</li>
<li style="list-style-type:square">내용</li>
<li>내용</li>
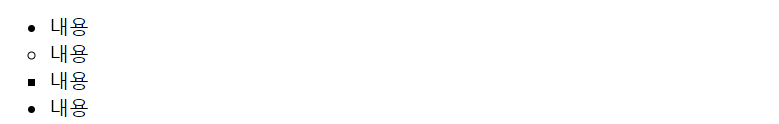
</ul>출력 모습

2. 순서가 있는 리스트(ordered list) - ol 태그
사용방법
<!-- 순서 있는 리스트 -->
<ol>
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ol>출력 모습

2-1. 리스트 숫자 바꾸기, 스타일 변경
<ol style="list-style-type:선택">
- decimal : 숫자 (기본설정)
- upper-alpha : 영문 대문자
- lower-alpha : 영문 소문자
- upper-roman : 로마 숫자 대문자
- lower-roman : 로마 숫자 소문자
- upper-alpha : 영문 대문자
- lower-alpha : 영문 소문자
- upper-roman : 로마 숫자 대문자
- lower-roman : 로마 숫자 소문자
사용방법
<ol style="list-style-type:lower-alpha">
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ol>
<hr>
<ol style="list-style-type:upper-roman">
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
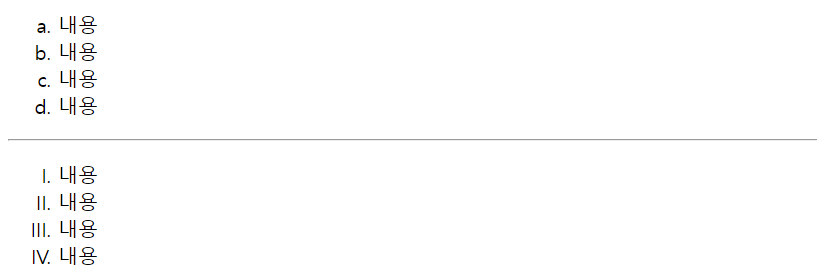
</ol>출력 모습

이상 리스트 사용방법을 정리해보았습니다!!
'HTML, CSS' 카테고리의 다른 글
| [HTML] #9 Block 태그, Inline 태그 비교 정리(블록vs인라인 태그 정리) (0) | 2021.12.25 |
|---|---|
| [HTML] #8 테이블 (테이블, 테두리, 열 합치기, 행 합치기, 테이블 제목 설정) (0) | 2021.12.02 |
| [HTML] #6 html 링크와 이미지 (a 태그, 이미지 삽입) (0) | 2021.11.30 |
| [HTML] #5 html 기본 요소 스타일 적용 (스타일, 배경색, 글자색, 글자크기, 문단 정렬) (0) | 2021.11.30 |
| [HTML] #4 자주 쓰는 특수 문자, 엔티티 문자, 예약어, 주석 (공백, 따옴표, 부등호, 큰괄호, AND 기호) (0) | 2021.11.29 |